一个新的 APP 和用户的第一次邂逅,是通过它的图标实现的。
所以,想要做一个吸引人的 APP,第一步就是设计一个完美的图标。对于 APP 而言,这真的是一个看脸的世界。
至于如何实现这一点?这篇文章告诉你四点。

Iphone 的主页面上只有 24 个 APP 图标,如果你有一个时髦的 Iphone 7 的话,也只有 28 个,所以设计一个完美的 APP 图标,将是找到用户的第一步。
我曾经碰见一个人,他的 home 页面上,有着含有字母表上所有字母的图标,但是这种荒唐的审美并不常见。对于一般的用户而言,应用图标代表着和一个新 APP 的第一次邂逅。因此,这个图标必须很完美。
如果你的 APP 图标很丑,用户可能会卸载它,也可能把它藏到某个很可能会忘掉的文件夹里。非常不幸,这是一个非常“看脸”的领域。那么,如何确保你的图标是那个晚会皇后,而不是隔壁的害羞小女孩?
坚持选用流行色
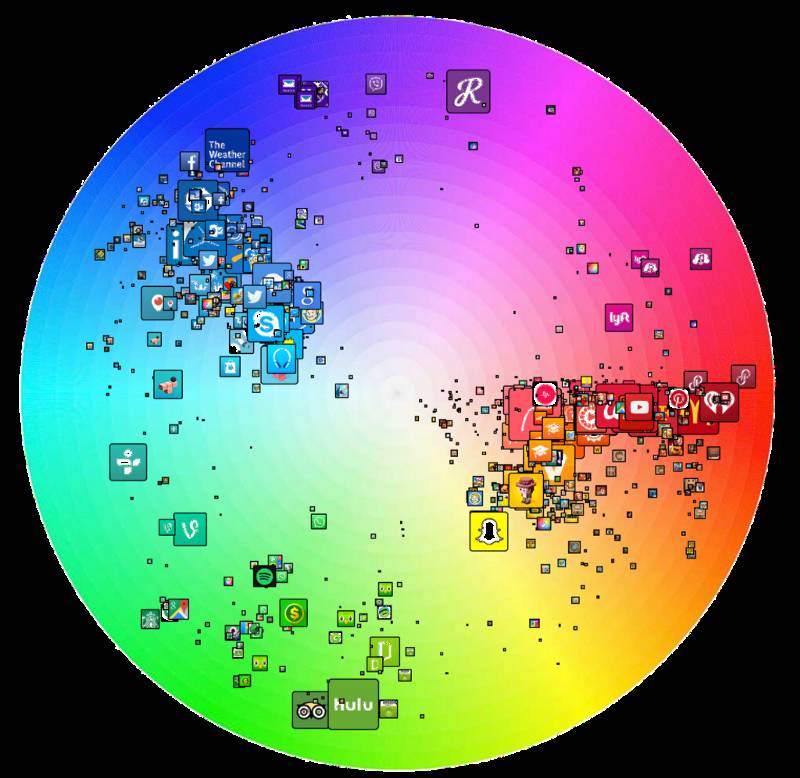
有很多文章致力于研究选择 APP 图标色彩的科学。有人甚至发明了如下的,关于 APP 图标里最受欢迎的颜色的图表。

这个图表有着两层含义:一般而言,在 APP 图标中运用红蓝绿是一个安全的选择;但另一个方向来讲,用粉色、黄色、紫色的图标,也可能会在众多 APP 中脱颖而出。
很明显,两种路线都有优缺点。安全而熟悉的颜色可能会让你的 APP 被遗忘,而打破陈规可能会让你的 APP 看起来太不一样,和其他的 APP 不搭。
用字母,或者不用
虽然这肯定是个聪明又直接的方法,但也面临着你的公司以一个非常受欢迎的字母开头的风险。

想想已有的那些 APP ,尤其是那些你可能会直接与之竞争的,如果你害怕被混淆,或者与别人相似,就换一个路线。
也许,正因为长时间以来,人们都会把 S 和 Skype 联系起来,Skyscanner才能想出这个简洁而抽象的符号作为它们的 APP 图标。
但是用一个字母做图标是个安全的选择,尤其是在你的 APP 有着特别的字体时。

拿 Facebook 的这个 F 来举例,它的辨识度得感谢它持续使用改良版的 Klavika Bold font .
但是作为一个公司,Facebook 似乎没有办法预料用字母比较好还是用符号更好。否则为什么他们内部的 Harry Potter 用一个代表通讯器的符号而非一个气泡里的 M 作为图标?
保持配色方案一致
如果有一件事比一个难看的 APP 图标更糟,就是打开一个有着漂亮图标的 APP ,却发现这个 APP 本身难看或者过时。第一印象当然很重要,但如果你没办法达到好的第一印象带来的高标准,你总会失败。
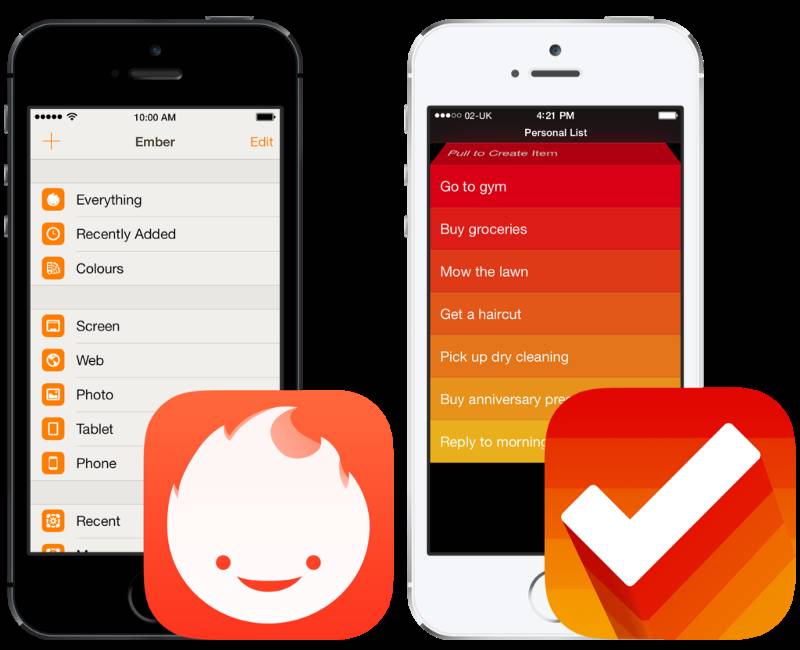
感谢 Dan Counsell ,提供了如下 Ember 和 Clear 如何让他们打开一个 APP 到使用它的感受一致的例子:
当然这不是说,你得跟他们做的一模一样。
拿 Friends 来举个栗子,这个 APP 在情人节时在图标上增加了桃心,圣帕特里克节增加了三叶草。这是个好的保持图标相关性的方法,只要用户更新软件足够频繁,可以及时看到这些改动。
这儿有一个范本:

体现你的 APP 的目的
你还记得 Instagram 改过它们的图标吗?我记得,因为我受邀在 Crazy Egg上写过这件事。但是很多人并不知道在在这个棕色加彩虹色、人尽皆知且备受喜爱的图标出现以前,它曾经有过另外一个图标。
创始人改变图标的理由是:”旧图标和 Instagram 没什么关系。”知道了这句话,就很容易理解为什么 Instagram 要把图标改成这样。
这个复古的棕色相机符合拍立得式的怀旧风。每天有八千万张照片在Instagram 上发布,无论你喜不喜欢,Instagram 就是这样的。

令人失望,但又可以预料,并没有直接的制造最完美图标的方法,因为 APP 图标各式各样。
上述建议很有用,但你并不能照搬:一个面对儿童或者青少年的 APP ,一定会和面对商业人士或者退休老人的非常不一样。
有一个好东西可以让你找到 APP 图标的灵感:它可能在你的口袋里,可能被放在桌子上,或者你正在上面阅读一篇文章,是的,我说的是你的手机。
大部分创始人或者应用开发者,创造一个应用或者产品以解决他们所发现的生活中的问题。换句话说,你可以代表你的产品的目标受众。想想你喜欢的 APP 图标,或者至少你愿意放在手机主页上的APP,你就能成功设计你的 APP 图标。
当然,你要是最后只能做出一个难看的 APP 图标,也可以在 Reddit上因为臭名远扬而火起来。
推荐阅读
Emoji 的秘密
▼
超越国界的“语言”:解密风靡全球的 Emoji 的前世今生
郑重声明:此文内容为本网站转载企业宣传资讯,目的在于传播更多信息,与本站立场无关。仅供读者参考,并请自行核实相关内容。